📘 Einführung in Authentifizierungsmethoden für Node.js-Backends
In so gut wie allen Backends ist es notwendig, eine Sicherheitsebene in Form von Authentifizierung einzubauen. So ist es auch in Node.js. Eine weit verbreitete und beliebte Methode zur Authentifizierung ist in diesem Kontext JWT (JSON Web Token), ein kompaktes Token, das die benötigten Informationen in einem sicheren Format enthält. Wir wollen jedoch über den Quasi-Standard hinausgehen und hier weitere Methoden der Authentifizierung vorstellen.
🔒 Login via Facebook oder Google mit Passport.js
Eine häufige Methode zur Authentifizierung ist die Nutzung eines Logins via Facebook oder Google. Um diese Option zu nutzen, können wir auf die Bibliothek Passport.js zurückgreifen. Sie unterstützt verschiedene Strategien zur Authentifizierung, darunter auch Social-Media-Logins wie diejenigen über Facebook und Google.
Die Vorteile liegen auf der Hand. Viele NutzerInnen freuen sich darüber, dass sie keinen neuen Login benötigen. Außerdem können wir den sicherheitskritischen Login zumindest teilweise aus unserem Backend herausverlagern. Trotzdem müssen wir uns darüber im Klaren sein, dass die Integration von Facebook- oder Google-Logins einen gewissen Aufwand bedeutet. Wir müssen u.a. unsere App bei Facebook oder Google registrieren. Außerdem müssen wir über einen Callback sicherstellen, dass die Nutzerdaten auch in unsere Datenbank übertragen werden. Trotz dieses Aufwands ist die Authentifizierung über Facebook oder Google eine sinnvolle Option, die den UserInnen mehr Komfort und Auswahl bietet.
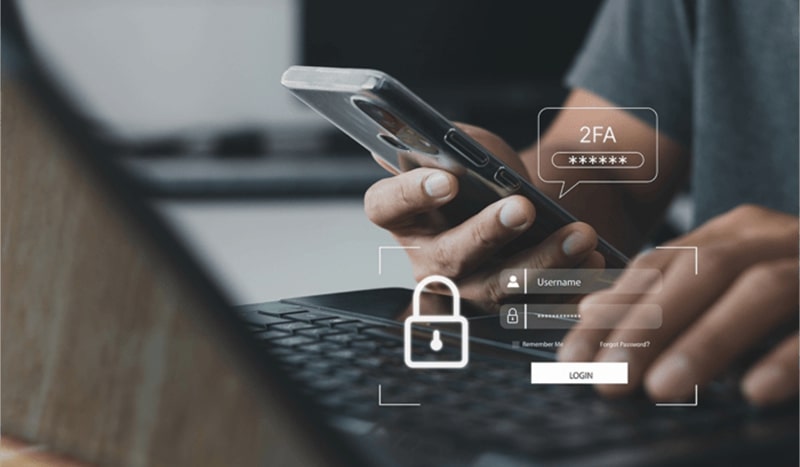
❗️ 2-Faktor-Authentifizierung (2FA) mit OTPAuth
Wir alle keinen inzwischen 2-Faktor-Authentifizierung (2FA). Diese erhöht die Sicherheit, indem sie zusätzlich zum Passwort eine zweite Authentifizierungsmethode erfordert. OTPAuth ist für die Implementierung in Node.js hierfür eine gute Anlaufstelle. Es handelt sich um eine Bibliothek zur Erzeugung von Einmalpasswörtern (One-Time Passwords) gemäß dem TOTP- oder HOTP-Algorithmus.
Die positiven Aspekte sind klar zu erkennen. 2FA erhöht die Sicherheit drastisch und ist mithilfe von OTPAuth vergleichsweise leicht einzubinden – zumindest im Vergleich zu Passport.js ist weniger Aufwand nötig. Trotzdem sei nicht verschwiegen, dass 2FA für viele NutzerInnen ein Ärgernis darstellt. Immerhin bedeutet 2FA mehr Aufwand für die UserInnen, vor allem für wenig technikaffine Personen ist 2FA eine Herausforderung. Deswegen sollte man 2FA nur dort nutzen, wo es wirklich nötig ist, wenn also vergleichsweise sensible Daten verarbeitet werden. Außerdem ist es ein benutzerfreundlicher Ansatz, 2FA optional einzubinden und den NutzerInnen die Entscheidung zu überlassen, ob sie die zusätzliche Sicherheit in Anspruch nehmen wollen.
🔐 Passkeys/WebAuthn mit SimpleWebAuthn
WebAuthn (auch bekannt als Passkeys) ist ein offener Webstandard zur sicheren Authentifizierung von BenutzerInnen. Er ermöglicht die Verwendung von physischen Sicherheitsschlüsseln, Fingerabdruckscannern oder anderen biometrischen Methoden, um sich bei einer Anwendung zu authentifizieren. SimpleWebAuthn ist hierbei eine Bibliothek, die die Implementierung des WebAuthn-Standards in Node.js-Anwendungen erleichtert und viele technische Details abstrahiert.
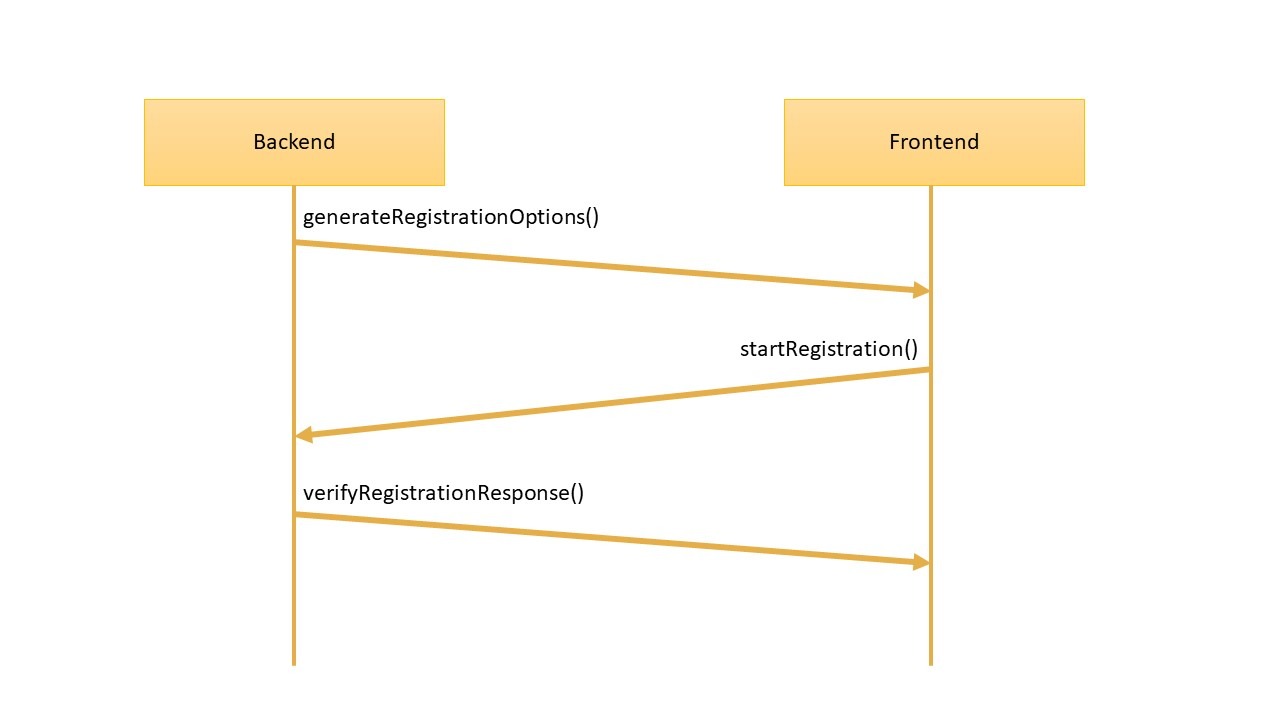
Der Vorteil ist klar: WebAuthn bietet den Komfort, auf Passwörter verzichten zu können. Gleichzeitig wird dieser Standard von vielen ExpertInnen als sicherer eingestuft als die klassischen Passwörter. Dies ist vor allem dann der Fall, wenn man dazu neigt, einfache Passwörter oder immer wieder die gleichen Passwörter zu benutzen. Trotzdem gilt zu beachten, dass WebAuthn bzw. Passkeys für viele NutzerInnen noch ungewohnt sind. Zudem ist auf technischer Seite wichtig zu wissen, dass WebAuthn einen gewissen Aufwand bedeutet. Die Methode kann nicht allein im Backend implementiert werden, sondern ist darauf angewiesen, dass ein Teil der Logik auch im Frontend bearbeitet wird. So korrespondiert die Backend-Methode generateRegistrationOptions()von SimpleWebAuthn/server zur Registrierung eines Passkeys mit der Methode startRegistration() im Frontend via SimpleWebAuthn/browser. Das Ergebnis muss im Backend wiederum durch verifyRegistrationResponse() konsumiert und verifiziert werden. Gleiches gilt für den Login-Prozess. Man sieht: Die Logik ist etwas aufwändiger und anfangs vielleicht ungewohnt. Trotzdem lohnt es sich, einen Blick auf diese Methode zu werfen, denn langfristig wird sie wohl die Authentifizierungsmethode Nummer eins werden.

📝 Fazit
JWT ist eine bewährte und komfortable Methode zur Authentifizierung im Bereich von Node.js-Backends. Es gibt jedoch noch weitere Methoden wie Login via Facebook oder Google, 2FA oder WebAuthn/Passkeys. Jede dieser Methoden hat ihre Stärken und Schwächen und man sollte immer mit Blick auf das eigene Projekt entscheiden, welche Option evtl. besser ist oder zusätzliche Vorteile bietet.